Was willst du tun?
👉 Du willst deine Telefonnummer verlinken? Ich zeige dir hier, wie du deine Telefonnummer verlinkst: Per Textlink oder Button.
Warum ist das wichtig?
📱 Was ist schon wichtig? Sagen wir so: Je einfach und bequemer die Kontaktaufnahme gestaltet ist, desto höher die Wahrscheinlichkeit, dass du kontaktiert wirst!
Stellt dir vor: Deine potenzielle Kundschaft surft mit dem Smartphone durchs Netz, auf der Suche nach deiner Telefonnummer. Ein Termin soll vereinbart werden, eine Frage ist offen, was auch immer. Sie landet auf deiner Website, findet deine Nummer und zack – die Telefonnummer lässt sich nicht anklicken 😡.
Die Leute sind genervt, weil sie keine Lust haben, deine Nummer umständlich zu kopieren. Im schlimmsten Fall flutschen dir Anfragen durch die Lappen ☹️.
👉 Hach, das Website-Leben darf leicht sein! Erfahre hier, wie du es deiner Kundschaft so einfach wie möglich machst, dich zu kontaktieren. Mit einer klickbaren Telefonnummer.

Wie erstelle ich einen Link für meine Telefonnummer?
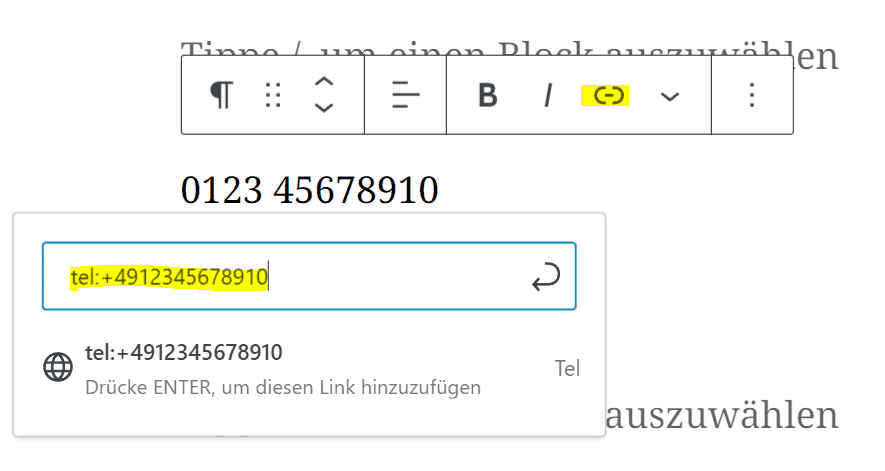
💡 Da es sich dabei um einen Link handelt, setzt du einen Link auf die Telefonnummer. Hier am Beispiel des Gutenberg Editors.
Das Prinzip gilt auch für Buttons.
Telefonnummer: Link erstellen
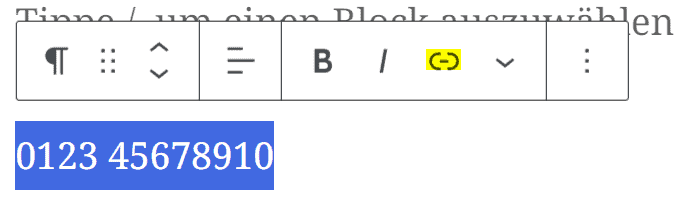
Zuerst markierst du die Nummer, dann klickst du aufs “Verlinken-Symbol” (gelb angemarkert).

Dann tippst du folgendes ein: tel:+4912345678910 [← kopieren, einfügen, anpassen].
Du musst natürlich anstatt 12345678910 deine Nummer einfügen. Du bestätigst die Eingabe, indem du Enter oder auf den Pfeil klickst. 49 steht für die Deutschland-Vorwahl.

Du siehst, dass die Nummer nicht mehr schwarz ist, sondern meine gewählte Linkfarbe grün ↓ angenommen hat. Bedeutet: Die Telefonnummer ist anklickbar!

Ganz wichtig: Teste mit deinem Smartphone, ob das funktioniert und ob die Nummer richtig ist!

Newsletter
Moin, ich bin Angela. ↗ Webseitenpflege, Online-Marketing mit Schwerpunkt SEO (Suchmaschinen-Optimierung) sind meine Leidenschaften. Mach dich marketing-fit mit meinem Newsletter!
Willst du auch deine ↗ E-Mail-Adresse verlinken?
Copyright Beitragsbild: Europeana / Unsplash, Bild Glühbirne erstellt mit canva.com
Gründerin von Webseitenliebe – WordPress- und SEO-Expertin
Ich erstelle (werdenden) Coaches, Trainer:innen, Berater:innen & Therapeut:innen eine im Internet auffindbare WordPress-Website oder Blog, verhelfe zu besseren Google Rankings und mehr Anfragen oder übernehme die komplette Website-Pflege.