“Alles doof, nix funktioniert, keine Anfragen, kein nix!”
☝️ Wehe, du steckst den Kopf in den Sand! Die Analyse deiner Website ist die Grundlage für eine Vielzahl von ↗ Website-Optimierungen (➔ mehr Infos).

Diese Optimierungen können unterschiedliche Ziele verfolgen:
- ↗ Google-Ranking verbessern (➔ mehr Infos)
- ↗ Website Reichweite erhöhen (➔ mehr Infos)
- ↗ mehr Anfragen bekommen (➔ mehr Infos)
Mit diesen kostenlosen 🔧 Tools, ❓ Fragen und 💡 Tipps gelingt dir die Website Analyse
Welche Fragen hier geklärt werden
- Warum sich eine Website-Analyse lohnt
- Wofür du sie brauchst
- Welche Themen sie umfasst
- Wie du eine Anlayse machst
- Welche Maßnahmen du aus den Ergebnissen ableiten kannst
Warum du dir das durchlesen solltest?
Mach, was du willst, aber! Wenn du für dich die oben genannten Ziele interessant sind, dann solltest du dich mit deiner Website beschäftigen. Jetzt.
💡 Du wirst lernen, wie du eine Website-Analyse durchführst und welche Maßnahmen sich für dich ergeben, um deine Webseiten für Google und deine Website-Besucher:innen optimal zu gestalten.
💡 Dieser Beitrag ist deine Grundlage. Du kannst dich von hier aus entspannt durch diese Anleitung lesen und bei Bedarf tiefer in die Themen einsteigen. Einige Themen werden nämlich auf einer extra Webseite detaillierter beleuchtet (im Aufbau 🛠️).
💡 Da eine Analyse (und die Optimierungen) nicht nur auf Zahlen und grünen Ampeln deiner Analyse-Tools beruhen sollte, bekommst du tiefergehende Fragen und wertvolle Tipps, die deine Analyse komplettieren sollen, denn …
💡 … nix geht ohne ❤️🧠👀.
Darum lohnt sich eine Website-Analyse
Du willst ein oder mehrere Ziele erreichen. Welches ist es? Mehr Anfragen oder Buchungen reinbekommen, mehr Website-Traffic generieren, deine Newsletter-Anmeldungen erhöhen? Offensichtlich werden diese nicht erreicht, sonst wärst du vermutlich nicht hier.
Um zu wissen, wo es hakt, gehen wir der Sache auf den Grund. Ein ganzheitlicher Blick auf deine Webpräsenz wird dich lang-, mittel- und vielleicht auch kurzfristig deinen individuellen Zielen näherbringen.
⚖️ Zahlen und Fakten zu Seiten-Ladegeschwindigkeit, Anzahl der Klicks über Google, Verweildauer auf deiner Website, Seiten-Absprünge (harte Faktoren) spielen eine genauso große Rolle wie Aufbau, Struktur, Design, gut konsumierbare und verständliche Inhalte und die Nutzbarkeit deiner Website (weiche Faktoren).
Was umfasst diese Webseiten-Analyse?

Sie lässt sich aus meiner Sicht grob in folgende Bereiche unterteilen:
- Struktur & Navigation
- Inhalte
- Design
- Datenschutz & Sicherheit
- Technische SEO
- Inhaltliche SEO
- Klicks, Traffic & Rankings
- Barrierefreiheit
Vorgehen
Nacheinander werden wir uns den genannten Themenblöcken widmen. Wenn es sinnvoll ist, bekommst du kostenlose Tool-Empfehlungen an die Hand. Mit diesen Tools kannst du deine Website auf bestimmte Kriterien checken lassen. Du erhältst Tipps, welche Maßnahme sich aus den Ergebnissen ggf. für dich ableitet.
👉 Beschäftige dich am Stück mit genau einem Thema, springe nicht wild hin und her. Das hilft weder deiner inneren Ruhe noch der Gesamterscheinung deiner Website.
🔴 Struktur & Navigation
Wer deine Website besucht, sollte sich entspannt und zielsicher durchklicken können. Wenn ich einen Kontakt suche, will ich ihn schnell finden. Wenn ich wissen möchte, wer du bist, will ich mich nicht durch fünf Seiten wurschteln müssen, um irgendwo ein Bild von dir sehen zu können.
Die Navigation (das Menü) verrät auf den ersten Blick, was mich auf deiner Website erwartet. Ich finde dein Angebot, etwas über dich und natürlich die Kontaktdaten. Schnell und unkompliziert.
Hier kommen ein paar Fragen, die dir helfen sollen, deine Website-Struktur zu verbessern. 💡 Tipp: Stelle sie deinen Freunden! Man selbst ist oft betriebsblind.
❓ Fragen zu Website-Struktur und Navigation
- Finden sich deine Website-Besucher:innen gut zurecht?
- Gibt es eine klare und logische interne Verlinkungs-Struktur?
- Weißt du, welches Ziel du mit deiner Website bzw. mit deinen vielen Webseiten (Unterseiten) verfolgst?
- Gibt es auf deiner Website klare Handlungsaufforderungen (CTA = Call To Action)?
- Ist deine Startseite übersichtlich gestaltet?
- Gibt deine Startseite einen guten Überblick über deine Leistungen?
- Funktionieren alle Prozesse? (z. B. Double-Opt-In bei Newslettern, Kontaktformulare)
- Ist jede einzelne Seite / Blogartikel gut strukturiert, behandelt nur ein Thema und hat ein Ziel?
- Ist dein Menü übersichtlich? Finde ich von dort aus zu allen relevanten Themen?
❗️ Muss ich das sagen?! Fragen, die du mit „nein“ beantwortest, solltest du schnell ins Visier nehmen, um für Klarheit und Ordnung auf deiner Website zu sorgen.
🔴 Inhalte
Deine Inhalte sind dazu da, deine Zielkundschaft da abzuholen, wo sie stehen und dorthin zu führen, wo sie hinwollen (Transformation). Mit deinen Texten machst du sie neugierig und motivierst sie, dich zu kontaktieren oder was auch immer dein Ziel ist.
❓ Fragen zu deinen Website-Inhalten
- Löst dein Angebot das Problem deiner potenziellen Kundschaft?
- Kommunizierst du dein Angebot klar?
- Wird der Nutzen deiner Leistungen deutlich?
- Hebst du dich mit deinen Angeboten von deiner Konkurrenz ab? Wenn ja, wodurch?
- Wirken deine Inhalte empathisch? Verstehst du die Probleme deiner Kundschaft?
- Überzeugen deine Worte vom Kauf deiner Produkte oder Dienstleistungen?
- Gibst du vor, was deine Besucher:innen als nächsten tun sollen (CTA)?
- Verstehen Suchmaschinen, was der Schwerpunkt jeder einzelnen Webseite ist?
- Benutzt du die „richtige“ (An)Sprache? Weißt du, mit wem du “sprichst”?
- Nutzt du vertrauensbildende Elemente wie Referenzen, Zertifikate, Testimonials, Grafiken von deinen Erfolgen etc.?
❗️ Klar wie Klosbrühe, oder?! Fragen, die du mit „nein“ beantwortest, solltest du rasch angehen. Finde Antworte für dich und bringe sie klar auf deine Website.
🔴 Design
Das gesamte Design deiner Website dient dazu, dir / deiner Marke einen Wiedererkennungswert zu geben. Deine Zielgruppe sollte sich davon angesprochen fühlen, gleichzeitig sollte es zu dir passen.
❓ Fragen zum Design deiner Webseiten
- Nutzt du eine gut lesbare Schrift für alle Geräte (Desktop, Handy, Tablet)?
- Nutzt du kontrastreiche Schriftfarben und Icons?
- Hast du hochwertige Fotos und Grafiken eingebunden?
- Ist dein Logo zu sehen?
- Beschränkst du dich auf 3-5 unterschiedliche Farbtöne?
- Haben Links immer die gleiche Farbe?
- Arbeitest du mit ausreichend Abständen zwischen den unterschiedlichen Themenabschnitten?
- Nutzt du Überschriften?
- Ist deine Website mit Liebe gestaltet?

Werbung 😂
Moin, ich bin Angela und habe diesen Beitrag geschrieben.
↗ Webseitenpflege, Online-Marketing und Suchmaschinen-Optimierung sind meine Leidenschaften. Mach dich webseiten-fit mit meinem Newsletter.
🔴 Datenschutz & Sicherheit
Das ist ein sehr sensibles Thema. Ich bin keine Datenschutzexpertin! Wenn du auf Nummer sicher gehen willst, solltest du dir bei diesen Punkten juristische Unterstützung suchen. Die Tipps, die ich hier gebe, beruhen auf dem, was den einschlägigen Foren zu entnehmen ist:
❓ Fragen zu Datenschutz und Sicherheit
- Nutzt du Google Fonts, Avatare, Icons (Font Awesome), die extern geladen werden? Wenn ja, solltest du das ändern und die Schriften lokal einbinden.
- Hast du ein Analyse-Tool wie Google Analytics oder Matomo installiert, das Cookies setzt? Wenn ja, dann solltest du dir die Einwilligung deiner Website-Besucher:innen holen. Du kannst das mit Hilfe eines Cookie-Consent-Plugins machen. Ich empfehle ↗ Real Cookie Banner* (➔ Werbung).
- Hast du das Double-Opt-In-Verfahren bei deiner Newsletter-Anmeldung eingerichtet?
- Ist deine Datenschutzerklärung auf dem neusten Stand?
- Gibt es eine Webseite namens Impressum?
- Seit dem 14.05.2024 ist aus dem „TMG“ das „DDG“ geworden und aus „TTDSG“ wurde „TDDDG“. Hast du das im Impressum und in deiner Datenschutzerklärung angepasst?
- Nutzt du Kontaktformulare? Wenn ja, hast du eine Checkbox eingerichtet zwecks Einverständnis zur Datenverarbeitung?
- Hast du ein SSL-Zertifikat eingebunden?
- Hast du ein Sicherheits-Plugin gegen Hacker-Angriffe installiert? Ich empfehle All In One WP Security.
🔴 Onpage SEO
Die folgenden Aspekte helfen dir dabei, deine Webseiten so zu analysieren und anschließend zu optimieren, dass sie von Suchmaschinen besser verstanden und indexiert werden.
Meist wird zwischen einer technischen und einer inhaltlichen Analyse unterschieden. Ich versuche es auch mit einer groben Trennung.
🔧 Um das alles im Griff und im Blick zu behalten, kannst du ein SEO-Tool nutzen. Ich selbst nutze das “SEO Tool für bessere Rankings” von ↗ Seobility* (➔ Werbung).
5.1. Technische SEO-Analyse
👉 Website-Crawlbarkeit: Überprüfe, ob Suchmaschinen deine Website problemlos durchsuchen (crawlen) und indexieren können. Dafür werfe einen Blick in die robots.txt-Datei und deine Sitemap.
👉 Seitenladegeschwindigkeit: Messe die Ladezeiten deiner – schnelle Seiten verbessern das Nutzungsvergnügen. Deine Website-Besucher:innen werden es dir danken.
🔧 Mache den Pagespeed-Test mit folgendem Tool: ↗ https://pagespeed.web.dev/
👉 Mobile-Freundlichkeit: Stelle sicher, dass jede einzelne Webseite auf mobilen Geräten gut funktioniert. Google verwendet den Mobile-First-Index.
🔧 Wenn du einen Pagebuilder nutzt, kannst du dir meist auch anzeigen lassen, wie die Seite auf dem Smartphone oder Tablet aussieht. Alternativ kannst du in die Entwicklertools von Google gucken.
👉 SSL-Zertifikat: Überprüfe, ob deine Website über HTTPS läuft. Wichtig für die Sicherheit der Datenübertragung und das Vertrauen deiner Website-Benutzer:innen.
👉 Broken Links: Identifiziere und behebe (falls nötig) defekte Links, die zu einer negative Benutzererfahrung und geringerer SEO-Bewertung führen können.
🔧 Mache den Broken-Link-Check: ↗ https://www.brokenlinkcheck.com/broken-links.php
👉 Strukturierte Daten: Du darfst gern Schema-Markups nutzen, um Suchmaschinen zusätzliche Informationen über die Inhalte der Seite zu liefern und Rich Snippets zu ermöglichen.
🔧 Gute WordPress-Themes haben die Funktion integriert.
👉 Duplicate Content: Überprüfe, ob du doppelte Inhalte auf deiner Website findest. Das ist zu vermeiden, da doppelter Inhalt zu Problemen bei der Indexierung und zum Verlust von Ranking-Potenzial führen kann.
👉 XML-Sitemap: Stelle sicher, dass eine aktuelle XML-Sitemap vorhanden ist und regelmäßig bei Suchmaschinen eingereicht wird. Erleichtert das Crawling.
🔧 Gute WordPress-Themes haben die Funktion integriert, Überprüfung und Einreichen dieser mit der ↗ Google Search Console.
👉 Canonical Tags: Verwende Canonical-Tags, um Suchmaschinen mitzuteilen, welche Version einer Seite die bevorzugte ist (falls es ähnliche gibt) und um Duplicate Content zu vermeiden.
🔧 Gute WordPress-Themes haben die Funktion integriert.
👉 Fehlerseiten (404-Seiten): Überprüfe, ob es Fehlerseiten gibt. Falls es auf gelöschten Seiten Verlinkungen auf diese Seite gab, solltest du unbedingt eine Weiterleitung einbauen! Damit stellst du sicher, dass diese Backlings nicht verloren gehen und Benutzer:innen sowie Suchmaschinen nicht auf Fehlermeldungen stoßen.
🔧 Nutze die Google Search Console oder mache den Weiterleitungs-Check: ↗ https://www.seobility.net/de/redirectcheck/* (➔ Werbung)
👉 Indexierungsstatus: Überprüfe den Indexierungsstatus deiner Seiten. Damit stellst du sicher, relevanten Seiten indexiert sind und keine unnötigen Seiten im Index sind.
🔧 Nutze die Google Search Console.
👉 Website Erreichbarkeit: Website down? Teste, ob nur du deine Website nicht siehst oder ob das für alle Länder gilt.
🔧 Mache den Erreichbarkeits-Test: ↗ https://www.site24x7.com/de/tools/webseiten-verfugbarkeit-testen.html | ↗ https://www.uptrends.de/tools/uptime
5.2. Inhaltliche SEO-Analyse
Diese Punkte sollen dir dabei helfen, deine Inhalte und die Struktur der Website zu analysieren und dann zu optimieren, um sowohl die Benutzererfahrung als auch die Sichtbarkeit in den Suchmaschinen zu verbessern.
👉 Keyword-Recherche und -Optimierung: Nutzt du relevante Keywords für dein Unternehmen? Binde sie strategisch ein in deine Inhalte, um die Sichtbarkeit deiner Website für diese Suchbegriffe zu erhöhen.
🔧 Mache eine Keyword-Recherche: ↗ Anleitung Keyword-Recherche.
👉 Meta-Description: Überprüfe, ob du eine sinnvolle Meta-Description vergeben hast, um die Klickraten in den Suchergebnissen zu verbessern.
🔧 Mache den SERP-Snippet-Check: ↗ https://www.seobility.net/de/serp-snippet-generator/* (➔ Werbung) oder nutze die Chrome-Erweiterung ↗ SEO META in 1 CLICK. Fürs Einfügen dieser Daten kannst du ein Plugin wie ↗ Yoast oder ↗ Rank Math installieren.
👉 Header-Tags (H1, H2, H3 etc.): Analysiere, ob du Überschriften logisch vergeben und getagged hast. Damit stellst du die Hierarchie und Struktur der Inhalte klar heraus und verbesserst die Lesbarkeit.
🔧 Checke, ob du das richtig machst mit der Chrome-Erweiterung SEO META in 1 CLICK.
👉 Content-Qualität: Bewerte deine Inhalte hinsichtlich ihrer Relevanz, Originalität und Tiefe (siehe dazu ↗ Thema 2: Inhalte). Stelle sicher, dass sie deinen Nutzer:innen Mehrwert bieten und für deine Ziel-Keywords optimiert sind.
👉 Bilder-SEO: Sind deine Bilder für die Auffindbarkeit im Internet und schnelle Ladezeiten optimiert? Füge Alt-Texte und beschreibenden Dateinamen ein. Lade deine Bilder in einer angemessenen Größe hoch.
👉 Interne Verlinkung: Analysiere deine internen Links, um sicherzustellen, dass alle wichtigen Seiten gut (miteinander) verlinkt sind und der Linkjuice effektiv verteilt wird.
👉 URL-Struktur: Analysiere deine URL-Struktur (https://www.meinedomain.de/sauberkurzverstaendlich), um sicherzustellen, dass sie sauber, kurz und verständlich ist. Verbessert die Benutzerfreundlichkeit und das Crawling.
👉 Content-Formatierung: Sind deine Inhalte so formatiert, dass sie gut lesbar und übersichtlich sind? Verwende Listen, Absätze und Hervorhebungen, um die Benutzererfahrung zu verbessern.
Klicks, Traffic und Ranking
Analysiere, mit welchen Keywords du Traffic auf deine Website bekommst (oder auch nicht). Wie viele Klicks bekommst du im Monat auf welchen Inhalt? Wo stehen deine Inhalte bei Google (Position), weit oben? Weit unten?

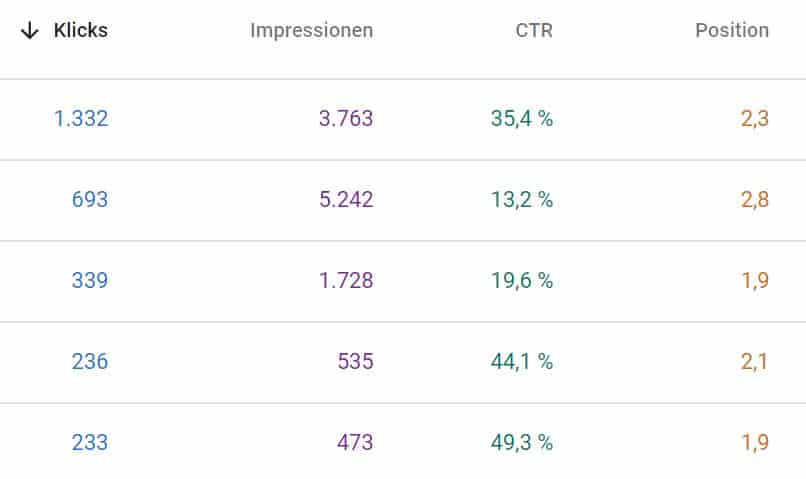
👉 Klicks: Um zu wissen, wie viele Klicks zu über Google auf deine Website bekommst, checke die 🔧 Google Search Console.
Außerdem wird dir die CTR (Click Through Rate) für bestimmte Keywords oder Seiten angezeigt. CTR ist das Verhältnis zwischen Anzahl der Impressionen und Anzahl der Klicks.
Der Wert sollte bei ca. 2% plus liegen. Je höher der Wert, desto sicherer kannst du dir sein, dass du mit deiner Meta-Beschreibung und dem Titel den richtigen Nerv triffst. ❗️ Achtung: Die Search Console gibt gute Richtwerte, ist aber nicht saugenau.
👉 Traffic: Du solltest wissen, woher dein Traffic auf deiner Website kommt, wie lange die Menschen auf deiner Seite bleiben, wo sie abspringen etc. Schau dafür in dein Analyse-Tool.
Gängige Analyse-Tools wie 🔧 Matomo oder 🔧 Google Analytics teilen die Analyse-Daten grob in folgende Bereiche ein:
- Besucher:innen (Orte, Geräte, Software, Zeiten, …)
- Verhalten (Einstiege, Ausstiege, Abbrüche, Verweildauer, interne Suche, …)
- Akquisition (Suchmaschinen und Suchbegriffe, Soziale Netzwerke, andere Webseiten, Kampagnen, …)
Für deine Marketing-Strategie ist es natürlich von Vorteil zu wissen, wie erfolgreich deine Kampagnen sind, woher deine Besucher:innen kommen, wonach sie (intern) suchen etc.
👉 Rankings: Um zu sehen, wie gut deine Inhalte in den Suchmaschinen auffindbar sind (Position), lohnt sich ein Blick in die kostenlose 🔧 Google Search Console.
Es gibt außerdem zahlreiche Tools, mit denen du einen Keyword-Ranking-Check und eine Keyword-Überwachung machen kannst.
- Ich empfehle meiner Kundschaft gern das ↗ SEO Tool von Seobility* (➔ Werbung). Du kannst hier einen Ranking-Check machen: ↗ https://www.seobility.net/de/rankingcheck/* (➔ Werbung). Die kostenlose Version ermöglicht dir die Überwachung von 10 Keywords.
- Ein weiteres, unschlagbar günstiges Angebot hat der von mir geschätzte Matthias von Seorch im Angebot: ↗ https://seorch.de/keywordmonitor/.
Hilfe bei der Installation von Analyse-Tool
❗️❓ Wenn du keine Ahnung hast, wie du so ein Tool installierst oder benutzt, melde dich bei mir. Ich installiere und zeig es dir gern.
Barrierefreiheit
Immer wichtiger wird die barrierefreie Nutzung einer Website. Weiter oben hatte ich angedeutet: kontrastreiche und gut lesbare Schriften sind wichtig. Das ist aber lange noch nicht alles.
Dieses Thema ist sehr umfangreich, daher gebe ich dir ein paar Links an die Hand, wo du dich umfassend informieren kannst.
- ↗ Einführung in Barrierefreiheit von Aktion Mensch
- ↗ Übersicht Barrierefreiheit und mögliche Tests von Bundesfachstelle Barrierefreiheit
- ↗ Easy Checks: Barrierefreiheit einfach testen von BIK für Alle (BIK ist Teil der Projektreihe „BIK – barrierefrei informieren und kommunizieren“
- ↗ BITV-Test beauftragen bei BIK für Alle (BITV steht für Barrierefreie Informationstechnik-Verordnung)
🔧 Nutze das ↗ Google-Lighthouse-Tool (Chrome-Erweiterung)
Kurz und knackig
❗️❓ Du willst die Analyse an jemanden abgeben oder denkst über eine Neugestaltung deiner Website nach? Ich habe zusammengefasst, worauf es bei einer Website ankommt ➔ Was macht eine gute Website aus?
* Das ist ein Affiliate-Link, den ich als Werbung kennzeichne. Wenn du draufklickst und das Produkt erwirbst bzw. dich kostenlos anmeldest, bekomme ich eine kleine Provision.
Copyright Beitragsbild: Europeana / Unsplash, weitere Grafiken erstellt mit canva.com
Gründerin von Webseitenliebe – WordPress- und SEO-Expertin
Ich erstelle (werdenden) Coaches, Trainer:innen, Berater:innen & Therapeut:innen eine im Internet auffindbare WordPress-Website oder Blog, verhelfe zu besseren Google Rankings und mehr Anfragen oder übernehme die komplette Website-Pflege.