
Lesezeit: ca. 7 Minuten
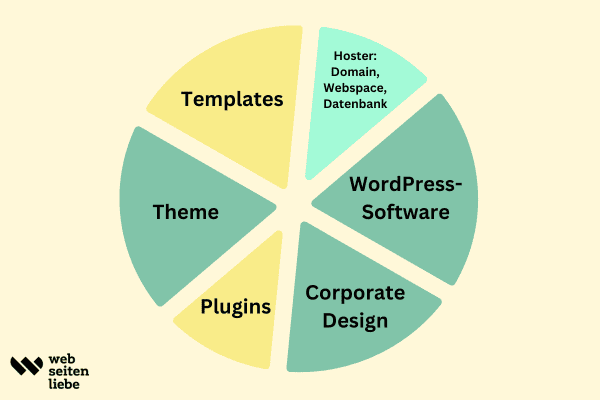
Du willst eine WordPress-Website bauen, die professionell aussieht? In diesem Beitrag bekommst du einen Überblick über die Dinge, die du dafür benötigst:
- Hoster (Domain, Webspace, Datenbank)
- Corporate Design
- WordPress-Software
- Theme
- Plugins (nützlich)
- Templates (optional)
Tipp: Bevor du wild drauf los baust, beschäftige dich unbedingt mit deiner Zielgruppe, deinem Corporate Design (einheitliche Farben, Schriften, Bildsprache, etc.) und der Struktur. Hier geht es zum Blogartikel: ➔ Professionelle Website erstellen: Tipps für deinen Start. Dort erfährst du 13 Dinge, die ich gern vor der Erstellung meiner ersten Website gewusst hätte, um extrem viel Zeit zu sparen.
Hoster
Um überhaupt eine WordPress-Website erstellen zu können benötigst du einen Hoster. Dort mietest du eine Domain (z. B. www.meinedomain.de oder nochnedomain.com), Datenbanken und Webspace und erhältst allerlei nützliches Zeug wie SSL-Zertifikate oder Backup-Support. Per Klick lässt sich bei vielen Hostern WordPress installieren, wenn du dich nicht mit FTP-Programmen auskennst.
Ich gehe jetzt mal davon aus, dass du soweit alles vorbereitet hast: Domain gesichert, Datenbank angelegt, WordPress installiert. Hast du nicht?
Mein Angebot: WordPress-Erst-Einrichtung zum Sofort-Loslegen für €390 zzgl. MwSt. Das bekommst du: Beratung, Anmeldung beim Hoster (All Inkl* ➔ Werbung), Installation WordPress + Theme, ggf. Template ➔ per Mail anfragen!
Auswahl eines Themes
Wenn du WordPress installiert hast, benötigst du ein Theme. Ein Theme stellt dir quasi das optische Grundgerüst deiner zukünftigen Website zur Verfügung. Insbesondere die Anpassungsmöglichkeiten von Menü, Footer und Sidebars werden von den Entwickler:innen eines Themes bestimmt.
Es gibt kostenlose und kostenpflichtige Themes. Einige Themes sind in der Grundversion kostenlos und bieten ein kostenpflichtiges Upgrade an.

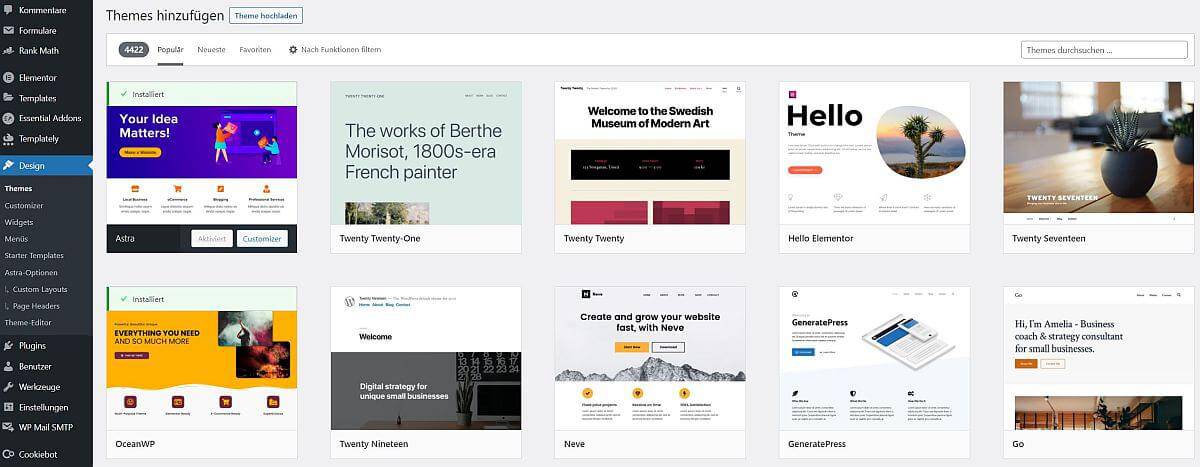
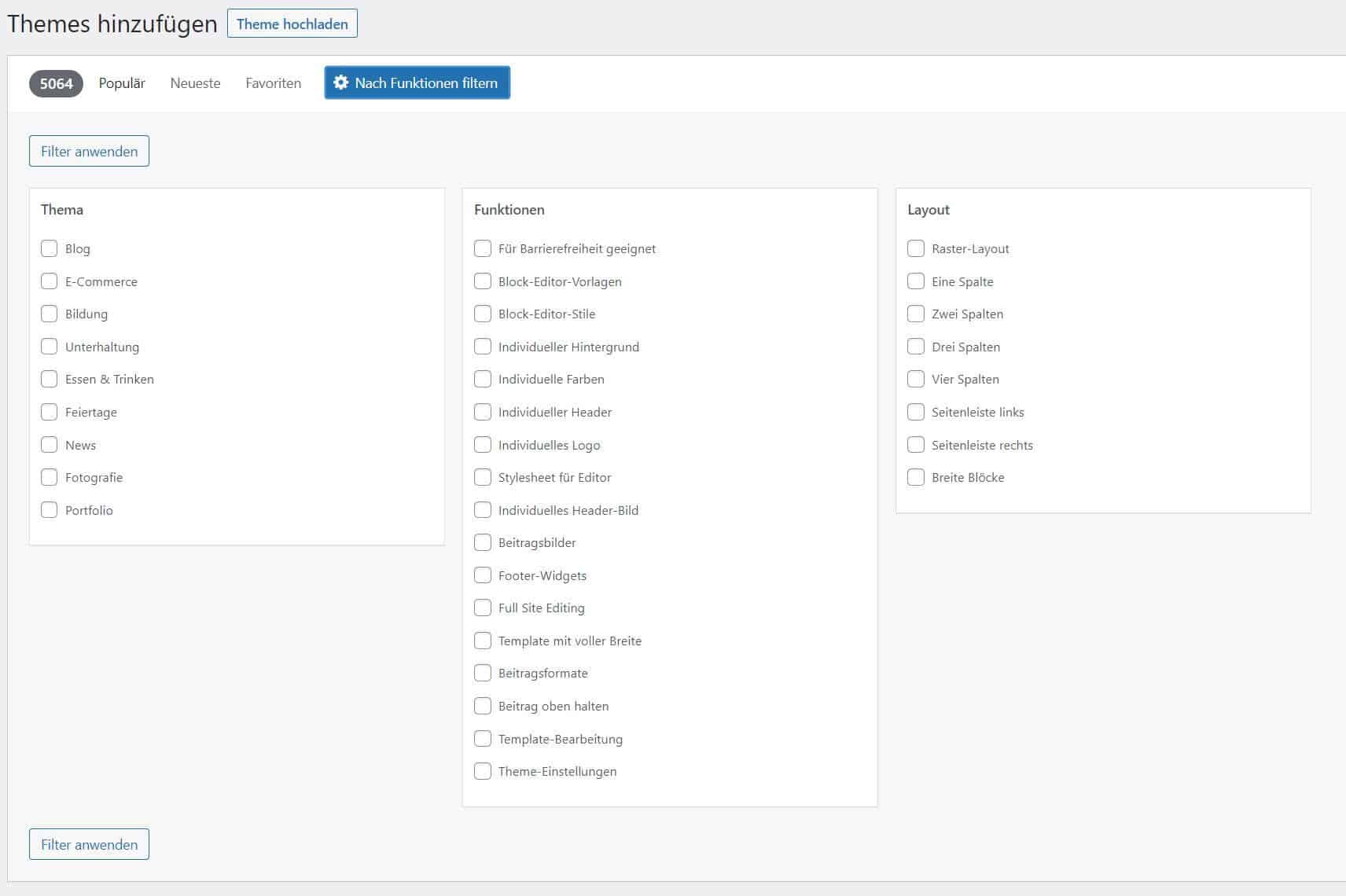
Suche dir ein Theme, das zu deinen Anforderungen und deinen Fähigkeiten passt (siehe oben). In WordPress kannst du unter „Design“ „Themes“ nach bestimmten Funktionen filtern, die dein Theme haben sollte.

Kriterien könnten sein:
- Du möchtest einen umfangreichen Blog aufsetzen, der gut strukturiert sein soll.
- Du möchtest deine Blogbeiträge nach bestimmten Themen filtern können.
- Das Theme soll schlank und leicht zu bedienen sein.
- Der Footer soll mindestens drei Spalten haben.
- Fonts sollen lokal laden.
- Du willst viele Videos einbinden, die stylisch (z. B. mit einer Lightbox) dargestellt werden sollen.
Es gibt sehr schlanke und einfach zu bedienende Themes. Gute Beispiele sind die von WordPress. Mit dem Twenty Twenty-One Theme habe ich bereits mehrere schlanke Seiten gebaut.
Wenn du gern etwas mehr Spielraum bei der Gestaltung deiner Webseiten hättest, kann ich dir das OceanWP-Theme oder Astra* (➔ Werbung) empfehlen.
Achte darauf, dass die Entwickler:innen des Themes einen guten Support bieten. Neben persönlichem Support sind ein Hilfe-Forum sowie ausführliche Dokumentationen und FAQ hilfreich. Schau dich um und finde das WordPress-Theme, das gute Bewertungen hat und zu dir und deinen Bedürfnissen passt.
Auswahl eines Pagebuilders
Ein Pagebuilder stellt bestimmte Elemente und deren Anpassungsmöglichkeiten des Designs zur Verfügung. Mit ihm baut man Webseiten. Elemente können u. a. Buttons, Icons, Testimonials, Überschriften etc. sein. Mit diesen Elementen kannst du eine Webseite individuell gestalten. Viele kostenpflichtige Themes haben bereits einen Pagebuilder in ihrem Paket integriert.

WordPress stellt einen kostenlosen Pagebuilder zur Verfügung: Gutenberg. Mit ihm lassen sich mittlerweile sehr ansehnliche Websites gestalten. Hier und da kommt er aus meiner Sicht designtechnisch allerdings an seine Grenzen. Um eine funktionale und schnelle Website zu bauen reicht er aber allemal.
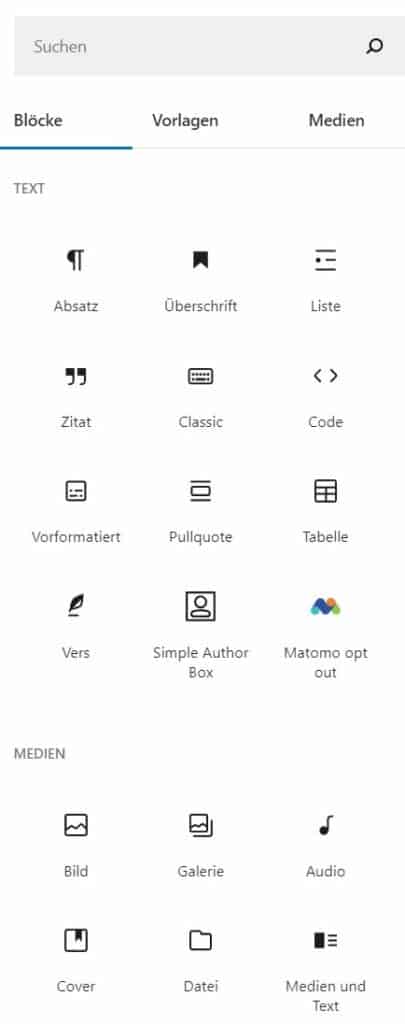
Hier siehst du eine Erweiterung (Plugin) des Gutenberg Pagebuilders: Essential Blocks.
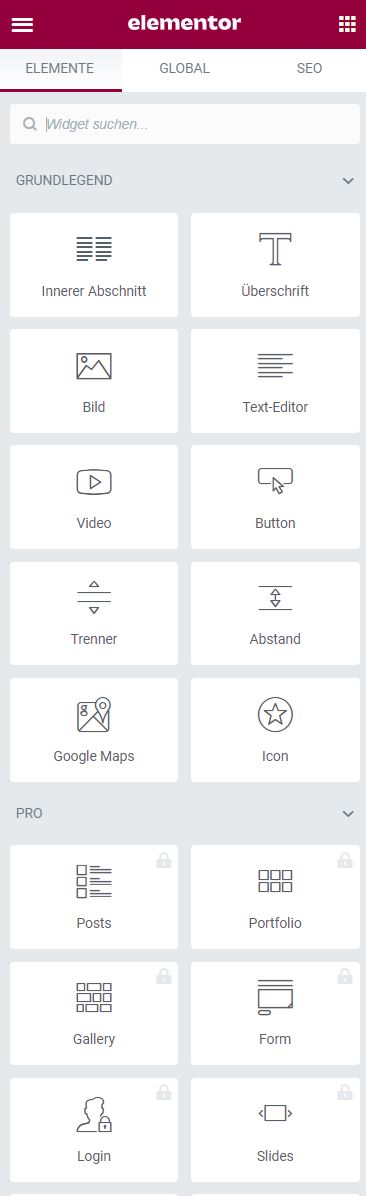
Hier siehst du die klassischen Elemente des Gutenberg Pagebuilders:
Recherchiere die Vor- und Nachteile der unterschiedlichen Pagebuilder und frage dich: Brauche ich neben dem kostenlos integrierten Gutenberg-Pagebuilder unbedingt einen weiteren wie Elementor, WPBakery, Divi oder Cornerstone?
Bedenke: Weniger ist manchmal definitiv mehr. Deine Seite soll schnell laden und übersichtlich sein. Das Arbeiten mit einem Pagebuilder wie Elementor verführt dazu, möglichst viele Elemente einzubinden und diese sich bewegen und blinken zu lassen. Klar, das macht Spaß! Aber wenn es vom Wesentlichen ablenkt, dann ist das der falsche Weg, um ans Ziel zu kommen. Außerdem bläst er deine Website unnötig auf, was sich negativ auf deine Website-Ladegeschwindigkeiten auswirken kann.
Ich habe zum Thema Elementor einen ganz guten Beitrag von Dr. Web gefunden, der u. a. die Vor- und Nachteile aufführt.
Melde dich für meinen Newsletter an:
Hole dir die Informationen, die deine Website schöner, interessanter und bekannter machen.
Auswahl eines Templates
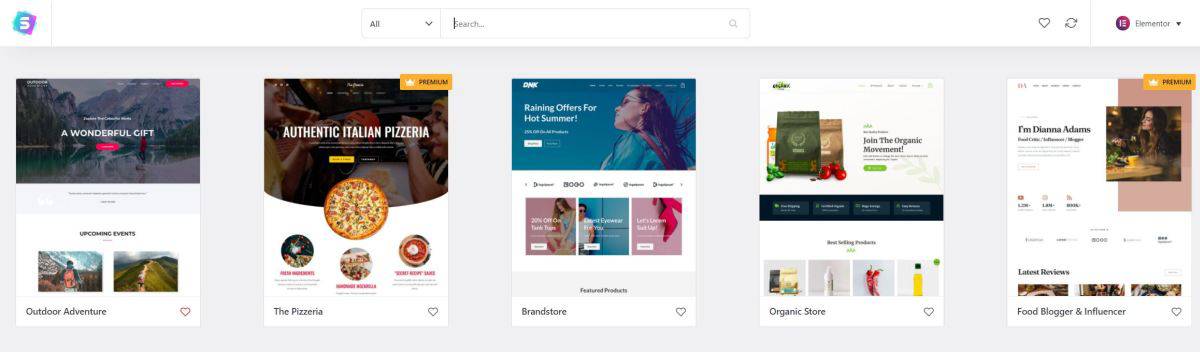
Viele Themes halten bereits einige konkrete Design-Vorlagen für dich bereit. Das sind Templates, die du installieren und nach deinen Wünschen anpassen kannst. Es gibt Template-Sets zu kaufen. Das bedeutet, du bekommst ein einheitliches Design für alle deine Webseiten (Startseite, Service-Seite, Kontakt, Team, …).
Die Frage, die zu klären ist: Willst du mit Vorlagen (Templates) arbeiten oder deine einzelnen Seiten selbst gestalten?
Bedenke: Wenn du ein Template einfügst, solltest du die von dir ersetzten Bilder aus deiner Mediathek löschen.

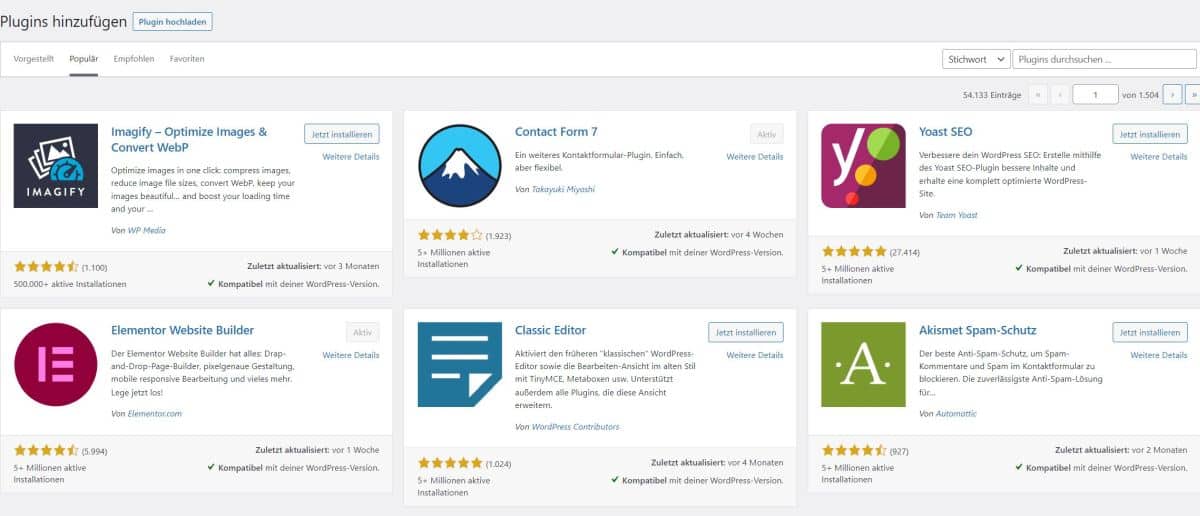
Was sind Plugins?
Plugins sind Erweiterungen bzw. Programme, die du in WordPress ganz einfach selber suchen, installieren und aktivieren kannst. Hier gibt es sowohl kostenlose als auch kostenpflichtige Versionen. Dazu zählt z. B. ein Plugin, um deine Seitenladegeschwindigkeit zu erhöhen.
Wofür benötige ich Plugins?
Wenn du ein Kontaktformular oder einen Buchungskalender einbinden möchtest, lässt sich das bequem über ein Plugin lösen. Wenn du bei deinem Theme eine Funktion vermisst: suche nach einem Plugin.
Plugins brauchst du z. B. fürs Caching, SEO, Sicherheit, Analyse.

Fazit
Mit WordPress kannst du dir eine schöne, schnelle und funktionale Website bauen. Wenn du es einfach halten möchtest, installiere dir ein von WordPress entwickeltes Theme und nutze den Gutenberg Pagebuilder. Im Internet findest du zahlreiche Videos und Anleitungen, die dir erklären, wie du Seiten erstellst, ein Menü anlegst oder den Footer gestaltest.
Meiner Meinung nach machen viele WordPress-Anfänger:innen den Fehler, ein Theme mitsamt Pagebuilder zu installieren, das zu viel Raum für Gestaltung lässt. Sie sind früher oder später von den ganzen Einstellungsmöglichkeiten überfordert, was sich vermeiden lässt.
Wenn du Unterstützung bei der Umsetzung deines Website-Projekts brauchst, melde dich bei mir. Ich biete Beratungen rund ums Thema Website bauen an.
* Das ist ein Affiliate-Link, den ich als Werbung kennzeichne. Wenn du draufklickst und das Produkt erwirbst, bekomme ich eine kleine Provision.
Gründerin von Webseitenliebe und des Berliner Musikblogs MUSIKMUSSMIT, WordPress- und SEO-Expertin
Ich helfe kleinen Unternehmen, Existenzgründer:innen und Solo-Selbstständigen dabei, ihr Google Ranking zu verbessern und die Anfragen über die Website zu steigern. Damit das Online-Business Spaß macht und Umsatz generiert 😉
Ich arbeite mit dem, was ich vorfinde oder erstelle dir eine Website.
Nebenher bin ich leidenschaftliche Pflanzenzüchterin und Bienenliebhaberin.
Als Musik-Bloggerin habe ich selbstverständlich einen ausgezeichneten Musikgeschmack – glaubst du nicht? Dann höre doch mal in eine meiner Playlisten.
Ich bin gern kreativ, Fan vom Tempelhofer Feld, Kaffee schwarz, Flughäfen und koreanischem Essen.