Welche Erwartungen hast du an eine Website?
Es gibt Stimmen, die behaupten: Eine Website erstellen kann jede:r! Haha, ich lach mich schlapp. Wer sagt das? Jimdo? Wix? Ja klar, mit den Baukasten-Systemen kannst du bestimmt schnell was zusammenklicken.
Deine Seite ist ratzfatz online, und was kommt dann? Welche Erwartungen und Ansprüche hast du an eine Website? ❗️ Das ist das erste, was du für dich klären musst ❗️
Hast du nach “Professionelle Website erstellen” oder “Professionelle Website gestalten” gegoogelt? Dann möchtest du dich und deine Leistungen im besten Licht darstellen. Das ist schon mal gut.
Aber bitte glaube mir: Dazu gehört mehr als nur ein schickes Design, das man mit jenen Baukasten-Systemen ganz bestimmt erhält.
Wenn du deine Website selbst erstellen möchtest, dann benötigst du:
- Starke Nerven
- Know-How
- Geduld
Lies weiter, wenn du wissen willst, warum diese drei Eigenschaften bei der Erstellung einer Website elementar sind.
Website erstellen Tipps
1. Definiere deine Zielgruppe
Bevor du überhaupt nur ein Wort auf deine Website schreibst, definiere deine Zielgruppe (= Bedarfsgruppe). Welche Wünsche, Bedürfnisse, Probleme und Interessen hat deine Traumkundschaft?
Um welche Gruppe geht es? Senior:innen, Kinder, Männer, Frauen, Queers, Rockmusiker:innen? Auf welchen Kanälen sind diese Menschen zu welcher Zeit unterwegs? Finde alles über deine Zielgruppe heraus, das hilft dir auch bei deiner Content- und Marketing-Strategie.
Außerdem findest du die richtigen Worte, um sie auf deiner Website emotional abzuholen und ein echtes Interesse für deine Angebote zu wecken!
2. Entwickle passende Leistungen oder Produkte
Wenn du weißt, welche Bedürfnisse und Probleme deine Zielkundschaft hat, kannst du viel leichter deine Leistungen oder Produkte entwickeln. Schließlich brauchst du einen Markt für deine Produkte. Wenn es keine Menschen gibt, die sich für dein Angebot interessieren, kannst du dir die Zeit sparen.
Achte darauf, dass du dein Alleinstellungsmerkmal (USP) findest und dass du dich von deiner Konkurrenz abhebst.
3. Baue eine Content-Strategie auf
Deine Website-Inhalte müssen auf die Bedürfnisse deiner Zielgruppe ausgerichtet sein. Welche Inhalte benötigst du, um darüber von deiner Traumkundschaft im Internet gefunden zu werden?
Blogbeiträge, Angebot-Seite, Videos? Hast du schon darüber nachgedacht und vielleicht auch nachgefragt?
Visualisiere das Zusammenspiel deiner Inhalte. Frage dich, welche Formate du für deine Inhalte wählen möchtest (Blogbeiträge, Produkt-Seiten, Sales-Pages etc.). Du benötigst definitiv eine ↗ Keyword-Recherche.
Wenn du einen ↗ Blog erstellen lassen möchtest, wirf einen Blick auf mein Angebot.
4. Sorge für eine durchdachte Struktur
Hier eine neue Kategorie, da eine neue Seite, was soll der Geiz! Stop.
Brauchst du wirklich die ganzen Webseiten? Bieten sie deiner potenziellen Kundschaft einen Mehrwert? Je weniger deine Website-Besucher:innen klicken müssen, um ans Ziel zu kommen, desto besser.
Halte dein Menü (Navigation) so schlank wie möglich. Überlege dir ausgehend von der Startseite, wie du sie ins innere deiner Website ziehen kannst.

Checkliste für 0€: Eigene Website erstellen
Zielkundschaft bestimmen, Produkte festlegen, Domain buchen, Website gestalten: Diese Website-Checkliste für 0€ führt dich Schritt für Schritt zur neuen Website.
Jetzt anfordern und mit der Erstellung loslegen!
5. Nutze eine klare Sprache
Die Startseite dient als Schaufenster in dein Unternehmen. Es muss sofort – ohne zu scrollen – klar werden, wer du bist und was du für wen anbietest.
Du entscheidest, wohin du deine potenzielle Kundschaft von dort aus lotsen möchtest. Formuliere deine Angebot so präzise wie nur möglich. Nutze eine klare Sprache, animiere nicht zum Rätselraten. Nutze Worte, die deine Zielkundschaft verwendet und versteht!
6. Lege Webseiten-Ziele fest
Jede einzelne deiner Webseiten sollte ein bestimmtes Ziel verfolgen. Dieses gilt es zu definieren!
Blogartikel sorgen in erster Linie für zusätzlichen Traffic und sind nützlich für dein internes Linkbuilding. Du kannst dich dort als Expert:in positionieren, Einblicke in dein Geschäft geben, Anleitungen, Tipps und Tricks zur Verfügung stellen und die Menschen mit guten Inhalten an dich binden.
Ein weiteres Ziel könnte sein, über einen Blogartikel Anfragen zu generieren oder Affiliate-Marketing zu betreiben. Du kannst dort also auch gezielt Handlungsaufforderungen einbauen. Die Ausrichtung liegt bei dir.
Sales-Pages wollen, wie der Name schon sagt, verkaufen. Diese Seite ist anders aufgebaut und getextet als ein Blogartikel.
Schreibe auch eine ↗ Über mich-Seite. Die Leute wollen dich bzw. dein Unternehmen kennenlernen und wissen, wie du ihnen helfen kannst.
7. Lege Farben und Schriften fest
Wenn du einen ersten positiven Eindruck mit Wiedererkennungswert hinterlassen möchtest, befasse dich mit dem Thema Farben, Schriften, Bildsprache und Logo. Je nachdem, in welcher Branche du Fuß fassen willst, gehören diese Dinge (Corporate Design) zur Grundlage deines Webauftritts.
Ach ja, du willst professionell rüberkommen, oder? Dann ist ein Logo sowie eine stimmige Farbauswahl ein Muss.
8. Skizziere den Aufbau einzelner Webseiten
Du möchtest die Startseite gestalten und weißt, was du dort sagen möchtest. Perfekt. Doch weißt du auch schon, welche Elemente du benötigst, um deine Webseite zu gestalten?
Kästen, Bilder, Buttons, Texte – eine Startseite z. B. sollte ein paar ungeschriebene Regeln befolgen. Bei WordPress kannst du zwar auf Vorlagen zurückgreifen und diese mit deinen Inhalten füllen. Nicht immer erfüllen diese sogenannten Templates jedoch alle Kriterien, die eine gute (Start)Seite ausmachen. Deswegen sind meistens manuelle Ergänzungen nötig.
9. Finde einen aussagekräftigen Domain-Namen
Je knackiger, passender und einprägsamer dein Domainname (www.meindomainname.de), desto besser! Ob deine Lieblingsdomain verfügbar ist, erfährst du bei einem Hoster. Wo wir beim nächsten Thema sind.
10. Wähle einen verlässlichen Hoster
Bei einem Hoster mietest du deine Domain und Webspace. Wenn du die technische ↗ Website-Wartung deiner Website auslagern willst, kannst du dir einen Hoster suchen, der z.B. WordPress-Hosting anbietet.
Mache eine ausgiebige Recherche und sieh dir vorher die Bewertungen im Netz an. Ich habe schon Erfahrungen mit Billig-Hostern machen dürfen, die mir den letzten Nerv, Geld und Zeit geraubt haben.
Warum ist das wichtig? Weil du am Ende vielleicht mit dem Service, den Leistungen oder dem Support unzufrieden bist und den Hoster wechseln möchtest. Das ist ein Aufwand, der technisches Know-How erfordert und höchst nervig sein kann. Spar dir das, indem du vorher Zeit investierst.
Das sollte der Hoster im Gepäck haben (Auswahl):
- Server-Standort in der EU
- Leicht zu bedienendes und schnelles Hosting-Backend
- SSD-Festplatten
- Klick-Einrichtung von SSL-Zertifikaten (Rankingfaktor, kein Kontaktformular ohne SSL!)
- Serverseitiges Caching, um die Ladezeiten gering zu halten
- Tägliche Backups
- Einfache Wiederherstellung von Backups, falls du deine Seite “kaputtgespielt” hast
- Testumgebung (Staging-Umgebung), um WordPress-SEO-Plugins vorab zu testen oder Theme-Aktualisierungen auf Funktionalität zu prüfen
Meine Hoster-Empfehlung: ↗ All Inkl* (➔ Werbung)
11. Entscheide dich für eine Website-Software
Das Angebot ist groß: Joomla!, Wix, Squarespace oder WordPress? Es gibt Baukasten-Systeme, mit denen fast jede:r zumindest optisch gesehen eine Website gestalten kann.
Aus meiner Sicht hinken sie in Sachen SEO oder individuellen Design-Anpassungen etwas hinterher.
Meine absolute Empfehlung ist WordPress. Einige Hoster bieten eine 1-Klick-Einrichtung an, wenn du eine ↗ WordPress-Website bauen willst. Das erleichtert dir die Installation. Es gibt eine sehr große Community, die im Forum weiterhilft, falls es Probleme gibt.
Es gibt Hoster, die bieten WordPress-Hosting an, allerdings hast du nicht immer Zugriff auf alle Plugins. Einige Hoster haben auch eine eigene Baukasten-Software entwickelt. Es ist kompliziert, als Laie durchzublicken.
Mein Angebot: WordPress-Erst-Einrichtung zum Sofort-Loslegen für €390 zzgl. MwSt. Das bekommst du: Beratung, Anmeldung beim Hoster (↗ All Inkl* ➔ Werbung), Installation WordPress + Theme, ggf. Template ➔ per Mail anfragen!
12. Achte aufs Responsive Design und Lade-Geschwindigkeit
Ich greife schon mal etwas vorweg, denn dieser Teil wird so richtig wichtig, wenn du deine WordPress-Website erstellst.
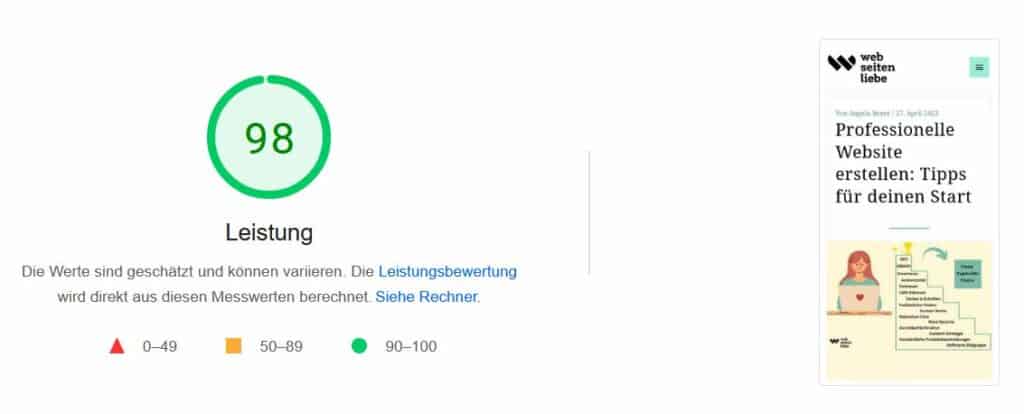
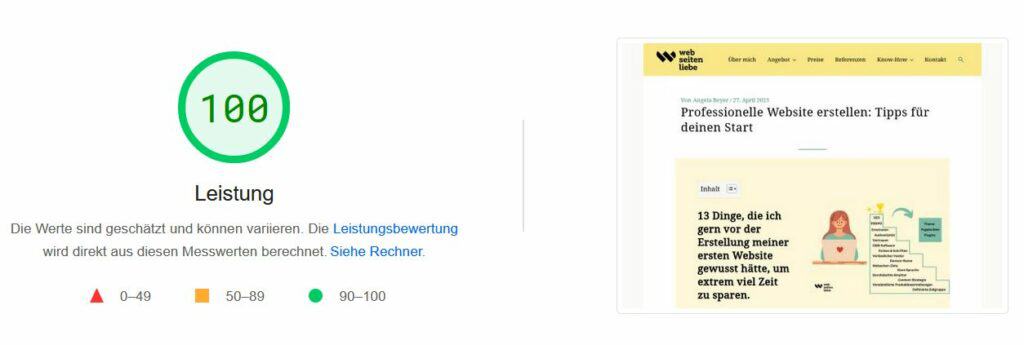
Immer mehr Menschen greifen per Smartphone oder Tablet aufs Internet zu, weswegen sich deine Website automatisch an verschiedene Bildschirmgrößen anpassen sollte. Zudem sorgt eine schnelle und leistungsfähige Website für eine positive Nutzungserfahrung.
Deswegen achte von Anfang an darauf, Bilder nicht zu groß hochzuladen.
Hier siehst du das Mess-Ergebnis für diesen Blogbeitrag:
13. Beachte Daten-Sicherheit und die DSGVO
Auch dieser Teil wird erst wichtig, wenn du deine Website erstellt hast und online bringen willst.
Zu einer datensicheren Website gehört eine SSL-Verschlüsselung, die lokale Einbindung von Schriften und wenn möglich der Verzicht auf Plugins, die Zugriff auf User-Daten haben.
Aktiviere ein Cookie-Consent-Tool, wenn du Cookies nutzt, erstelle ein Impressum und eine Datenschutzerklärung.
Fazit
Wenn du das alles durchgeackert hast, kannst du dir ein passendes WordPress-Theme und ggf. Templates aussuchen.
Du sparst dir viel Arbeit und Kopfzerbrechen, wenn du “die Sache mit der Website” von Anfang an richtig angehst. Schicke Klicki-Klacki-Baukasten-System-Website kann fast jede:r. Aber du willst doch sicherlich professionell wahrgenommen und im Internet gefunden werden, oder?
Und bitte tu mir den Gefallen und stelle deine potenzielle Kundschaft in den Mittelpunkt und nicht dich bzw. deine Leistungen. Leute kaufen keine Produkte mehr, sie kaufen Lösungen.
Ich hoffe, der Blog-Artikel bringt dir näher, dass eine Website mehr als nur ein “optisches Etwas” ist. Darum fallen die Preise für eine neue Website so unterschiedlich aus, wenn man sie in Auftrag gibt.
Eine inhaltlich gut durchdachte Website, die technisch rund läuft, die deine Bedarfsgruppe ins Zentrum stellt und die die wichtigsten Keywords für dein Angebot abdeckt wird erfolgreicher und damit auch teurer sein als irgendeine x-beliebige Website aus der Konserve.
Weiterführende Links
Frank Steiner von HubSpot – ↗ Zielgruppenanalyse: So bestimmen Sie Ihre Zielgruppe
Sophie Suske von eRecht24 – ↗ DSGVO: Was sollten Webseitenbetreiber und Unternehmer über die Datenschutz-Grundverordnung wissen?
-
Was ist wichtig beim Erstellen einer Website?
Bevor man eine Website technisch umsetzt, sollte man gewisse Themen bearbeitet und festgelegt haben. Dazu zählt u. a.: Bestimmung der Bedarfsgruppe, Festlegung einer Website-Struktur und Content-Strategie, Keyword-Recherchen, Wahl eines verlässlichen Hosters und die passende Website-Software wie WordPress oder Joomla!
-
Wie gestaltet man am besten eine Website?
Indem du dir ausgehend von der Startseite eine logische Struktur zurechtlegst und jeder einzelnen Webseite einen klaren Aufbau gibst. Header und Footer sind genauso wichtig wie der rote Faden auf jeder Webseite. Nutze nicht zu viele Farben und achte darauf, dass Links immer die gleiche Farbe haben. Ganz nach oben kommen Eye-Catcher und die Infos, die am wichtigsten sind. Gestalte sie so, dass man sich gerne durchklickt und bestens unterhalten und informiert wird.
* Das ist ein Affiliate-Link, den ich als Werbung kennzeichne. Wenn du draufklickst und das Produkt erwirbst, bekomme ich eine kleine Provision.
Copyright Beitragsbild: Europeana
Gründerin von Webseitenliebe – WordPress- und SEO-Expertin
Ich erstelle (werdenden) Coaches, Trainer:innen, Berater:innen & Therapeut:innen eine im Internet auffindbare WordPress-Website oder Blog, verhelfe zu besseren Google Rankings und mehr Anfragen oder übernehme die komplette Website-Pflege.