Unter Low Hanging Fruits fallen aus meiner Sicht Maßnahmen, die ohne großen Aufwand umgesetzt werden können, um deinen Website-Besucher:innen den Aufenthalt auf deiner Website so angenehm wie möglich zu machen. Im besten Fall hat das zur Folge, dass du echtes Kaufinteresse weckst!

Du bekommst hier 3 Beispiele, welches Low-Hanging-Fruits einer Website sind. Damit du mit Hilfe meiner Fragen und Tipps auf die Schnelle deine Website optimieren kannst.
Lesezeit: ca. 3 Minuten
Alle wollen ihr Google-Ranking verbessern, alle wollen wenn möglich auf Platz 1 bei Google landen. Es darf viele Anfragen, Buchungen oder Verkäufe regnen. Nur viel tun mögen die wenigsten dafür. Und dafür Geld ausgeben? Kommt auch nicht immer in Frage. Was können wir also tun?

Moin, ich bin Angela. Ich betreue und pflege WordPress-Websites und unterstütze meine Kundschaft in allen Fragen rund ums Online-Marketing.
Dazu zählt natürlich auch SEO. Schreibe mir, falls du darüber reden möchtest – unverbindlich und kostenlos.
So holst du mehr aus deiner Website heraus!
Das Beste an den Low Hanging Fruits ist: Du arbeitest erstmal mit dem, was es schon gibt! Deine Website und deren Besucher:innen!
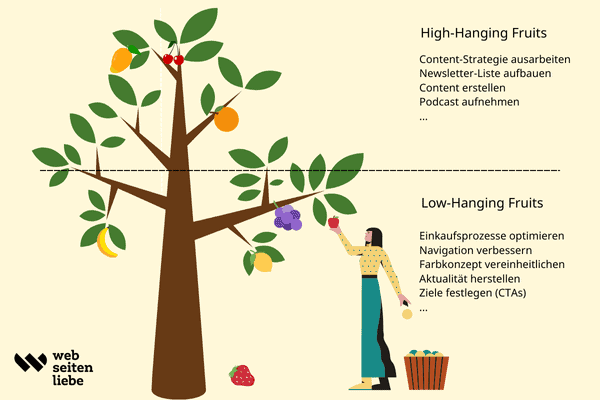
Schnelle Ernte: Low-Hanging Fruits
Im Gegensatz zu langfristigen SEO-Maßnahmen wie Linkbuilding oder das Umsetzen einer Content-Strategie, die Zeit brauchen, um ihre Wirkung zu entfalten, lassen sich durch kleine Änderungen an der Website recht schnell große Bewegungen erzielen.
Das Tolle an Low-Hanging Fruits: Es sind Maßnahmen, die schnell und einfach umzusetzen sind und die eine unmittelbare, positive Auswirkung auf das Nutzungsverhalten deiner Website-Besucher:innen haben können. Klingt fantastisch, oder?
Natürlich kannst du nach den Sternen greifen, aber sich zuerst den Apfel vor der Nase zu schnappen geht schneller und ist realistischer. Da du diese Tipps selbst umsetzt, sparst du zudem Geld. Machen wir deinen Website-Besucher:innen den Aufenthalt auf deiner Seite also so angenehm wie möglich, damit sie anbeißen!
Die Hauptziele:
- Den Traffic, den du bereits auf deiner Website hast, in die richtige Richtung lenken und in Kundschaft verwandeln.
- Die Verweildauer auf deiner Website erhöhen.
- Warenkorbabbrüche reduzieren.
- Wiederkehrende Besucher:innen erhalten.
Wenn du ernsthaft und langfristig deine Website in den Suchergebnissen bei Google nach vorne schieben willst, solltest du entweder viel Zeit und Geduld einplanen oder Geld für eine:n Expert:in in die Hand nehmen, die dir bei der Umsetzung hilft. Denn wer oben nichts reinsteckt, bekommt unten auch nichts raus. (gezeichnet: Schlaubi Schlumpf)
Beispiel 1: Gestalte deine Seite simpel und verständlich
Viel zu oft geht man von sich selbst aus. Nach dem Motto: Die Website sieht doch super aus, steht alles drauf, ist alles drin, erklärt sich doch alles von allein! Tja, manchmal liegt man ganz schön daneben. Mein Tipp: Schnapp dir ein paar Freund:innen, die sich eine Stunde Zeit nehmen, um dir folgende Fragen zu beantworten:
- Verstehen sie deine Dienstleistung oder dein Produkt? Wenn nein, wie verstehen sie es?
- Würden sie dir dafür ihr Geld geben? Wenn nein, warum nicht?
- Sehen sie den Mehrwert? Wenn nein, was fehlt ihnen?
- Ist die Seite sinnvoll strukturiert?
- Empfinden sie deine Website als angenehm?
- Wie finden sie dein Farbkonzept?
- Wissen sie, was sie auf deiner Website tun sollen? Gibt es Call To Actions (CTAs)?
- Was finden sie sonst auffällig, im positiven wie im negativen Sinne?
- Für Shop-Betreiber:innen: Lass sie einmal den Einkaufsprozess durchlaufen und lass dir sagen, was optimal lief und wo es gehakt hat.
- Funktionieren deine Kontaktformulare?
Überlege dir weitere Fragen und knöpfe dir deine Website vor. Verändere das, was aus deiner Sicht sinnvoll erscheint.
Melde dich für meinen Newsletter an:
Hole dir die Informationen, die deine Website schöner, interessanter und bekannter machen.
Beispiel 2: Nutze ein einheitliches Farbkonzept
Eine Website sollte nicht zu viele Farben nutzen. Die Farbwahl ist natürlich Geschmackssache und gehört zum Branding.
- Wie viele Farben benutzt du? Nutze 3-5.
- Passen die Farben zusammen?
- Haben Links und Buttons immer die gleiche Farbe? Nein? Dann vereinheitliche das.
- Benutzt du farbliche Hintergründe, um Sinnabschnitte voneinander zu trennen?
- Heben sich die Farben voneinander ab? Stichwort Lesbarkeit / Barrierefreiheit.
Tipp: Verwende Farben, die zu dir und deinem Produkt passen. Wenn möglich, wähle nicht mehr als drei Haupt-Farben. Zwei Farben kannst du zusätzlich für Hintergründe nutzen. Mit dem Adobe Colorwheel findest du Farben, die zusammenpassen.
Beispiel 3: Halte deine Website aktuell
Sowohl Google als auch deine Website-Besucher:innen mögen es aktuell. Wer hat beim nächsten Besuch vor Ort schon Lust, zur falschen Adresse zu latschen oder vor verschlossenen Türen zu stehen?! Ich nicht!
Sieh dir also einmal alle deine Seiten an überprüfe sie auf Aktualität:
- Haben sich deine Preise oder Öffnungszeiten geändert?
- Stimmt die Telefonnummer noch?
- Wen möchtest du mit deinen Inhalten ansprechen?
- Fehlen wichtige Informationen oder sind deine Seiten völlig überladen mit Informationen?
- Hast du eine Über-Mich-Seite, Impressum und Datenschutzhinweise?
Fazit
Am Ende des Tages werden sich deine Bemühungen auszahlen, da bin ich mir sicher. Bevor du Geld in Anzeigen steckst, sollte dein Webauftritt überzeugend sein. Denn was bringen dir täglich hunderte Besucher:innen, wenn sie deine Produkte nicht verstehen und nicht buchen oder anfragen, weil das Kontaktformular nicht funktioniert oder deine Informationen veraltet sind!?
Weiterführende Links
Hier findest du weitere einfache technische Maßnahmen, die du mit WordPress umsetzen kannst: ↗ WordPress-Suchmaschinenoptimierung – Ein Leitfaden für Beginner
↗ Low Hanging Fruits: Was ist das eigentlich? – Eology
Copyright Beitragsbild: Erstellt mit canva.com
Gründerin von Webseitenliebe und MUSIKMUSSMIT, WordPress- und SEO-Expertin
Ich erstelle kleinen Unternehmen und Gründer:innen eine im Internet auffindbare Website, verhelfe zu besseren Google Rankings und mehr Anfragen über die Website oder übernehme die komplette Website-Betreuung. Damit das Online-Business Spaß macht und Umsatz generiert!
Nebenher bin ich leidenschaftliche Pflanzenzüchterin und Bienenliebhaberin.
Als Musik-Bloggerin habe ich selbstverständlich einen ausgezeichneten Musikgeschmack – glaubst du nicht? Dann höre doch mal in eine meiner Playlisten.
Ich bin gern kreativ, Fan vom Tempelhofer Feld, Kaffee schwarz, Flughäfen und koreanischem Essen.